”react storybook antd react-form-component StorybookTypeScript“ 的搜索结果
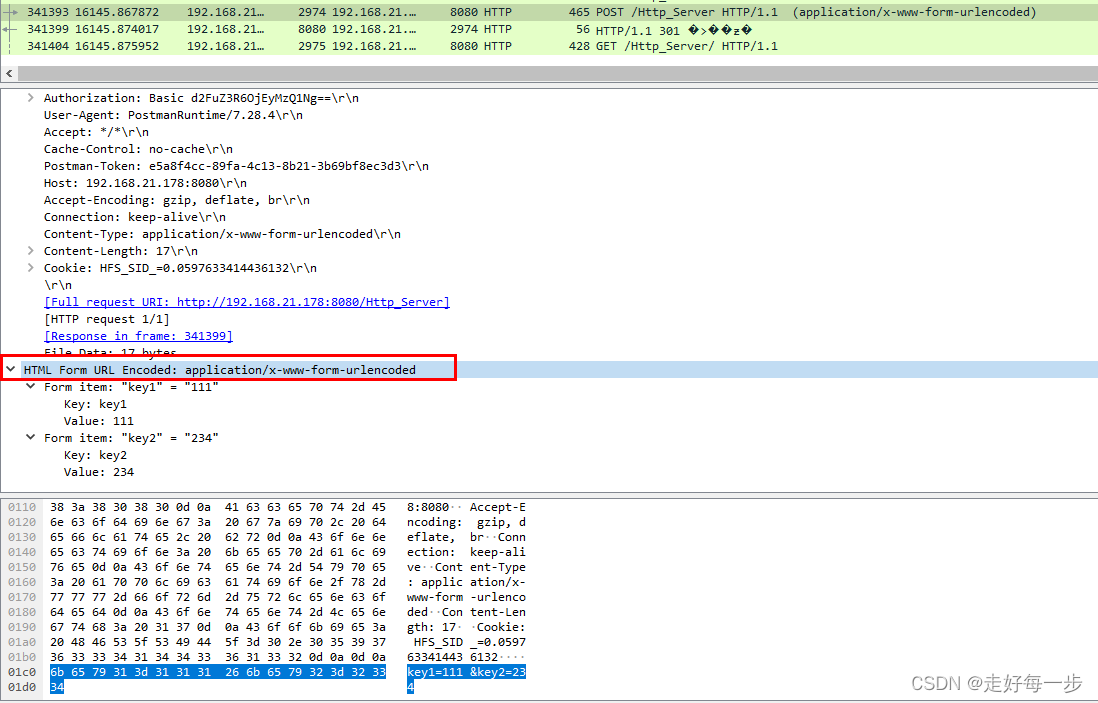
form-data和x-www-form-urlencoded,它们完整的表示是multipart/form-data和application/x-www-form-urlencoded。为了方便,我们下面就用form-data和x-www-form-urlencoded表示。两者的区别,可谓是老生常谈,随便...
Vue 的 el-form 提供了表单校验功能,通过 :rules 属性设置校验规则,并通过 el-form-item 的 prop 属性绑定校验规则。通过封装,让前端校验更方便。具体使用过程中,有几个容易出错的地方,本文来整理一下。每一个...
【代码】el-form组件实现一个el-form-item中包含多个输入框的表单校验。
数据格式为form对象中嵌套一层可循环数组,数组内嵌套table表格,也可循环 form: { id: row.id, process: [{ code: '', log: [{ id: '' }] ...el-form :model="form" ref="form" v-for="(item, ...el-form-item.
给el-form-item设置label-witdh属性,调节width。
el-form 表单验证,单独校验某个单元
el-form-item>使用自定义label 插槽不需要自定义自定义label —— [插槽](https://cn.vuejs.org/v2/guide/components-slots.html)其他 不需要自定义 <el-form ref="ruleForm" label-width="100"> <el-...
基于实用和简单这两个标准,应用程序最理想的React表单库是 React-hook-form 。 让我们看看如何在你自己的项目中使用 React-hook-form 来为你的React应用程序构建丰富的、有特色的表单。 安装 让我们来讨论一个典型...
如果不需要自定义,直接下面这样写...el-form-item label="工作说明"> <el-input type="textarea" v-model="editOrder.workDesc" class="textareaRate" resize="none" size="mini"></el-input> <
探讨了表单以 post 方式, enctype 为 application/x-www-form-urlencoded 提交时数据所使用的字符集编码, 具体介绍了缺省情况以及设置了 accept-charset 属性时的情况, 同时介绍了后台在取出表单数据前如何使用 set...
1. ElementUI form表单基本使用 , 表单校验流程. 2. v-model 自定义组件 , 并结合element from进行校验.
element-ui 修改el-form-item下所有元素样式,修改el-form-item下label的样式
charset=utf-8' 的post请求让我搞了好久,记录一下。前言:作为一个后端开发的人来讲,使用vue也会写一些简单的按钮和请求,但遇到了一次。
<template> <div class="login"> <a-form :form="form" :label-col="{ span: 6 }" :wrapper-col="{ span: 15 }" @submit="handleSubmit0" ...a-form-item label="姓名"> <a-input place.
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地